What does this do?
- Adds URL redirection to homepage on images
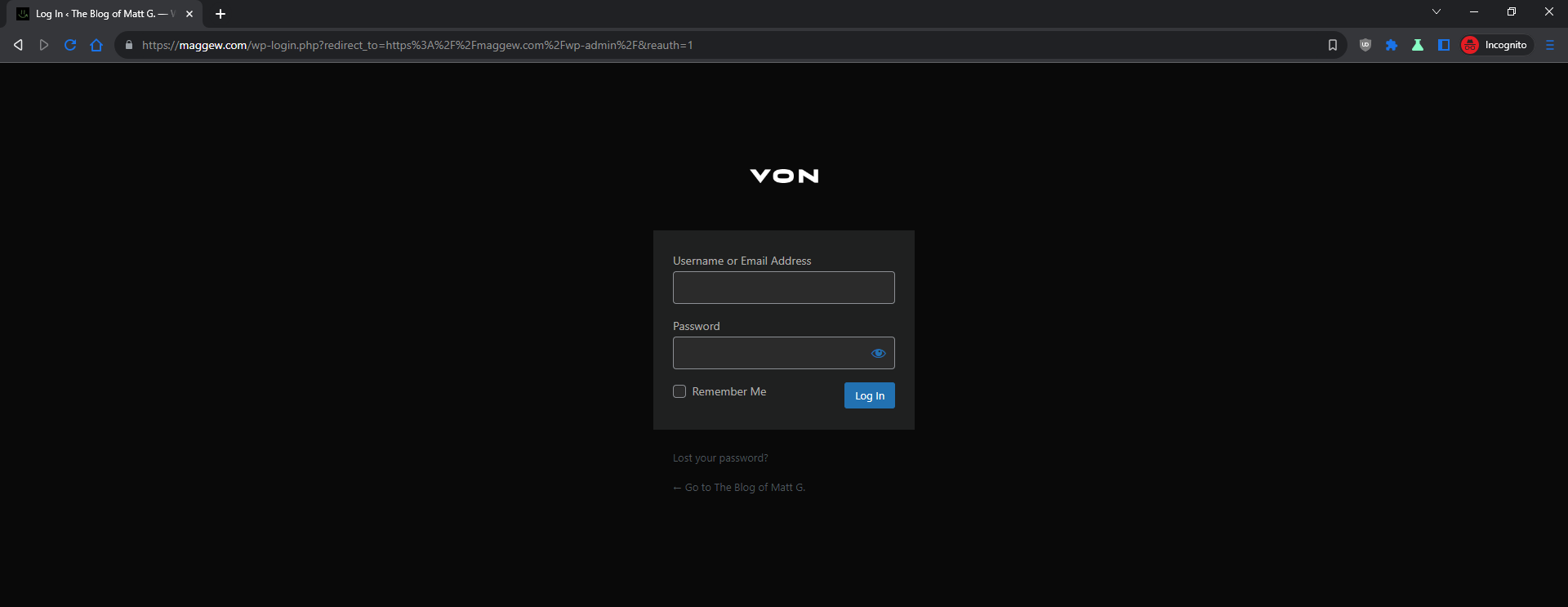
- Adjusts login header image.
- Styles the login page for Dark Theme
- 37 lines of code ?
On every WordPress site, I download Code Snippets plugin and add this code snippet:
function custom_login_logo_url() {
return home_url();
}
add_filter('login_headerurl', 'custom_login_logo_url');
function custom_login_logo() {
echo '
<style type="text/css">
#login h1 a {
background-image: url("http://maggew.com/wp-content/uploads/2023/11/logo-von-sticky-menu.png");
background-size: contain;
background-position: center;
}
body {
background: #090909;
color: #B0AFAC;
font-size: 13px;
}
.login form {
background: #1F2020;
border: none;
box-shadow: none;
}
.login form .input, .login form input[type=checkbox], .login input[type=text] {
background: #2B2B2B;
color: #FFF;
text-align: center;
font-size: 16px;
}
.login .message, .login .notice, .login .success {
border-left: 4px solid #2271B1;
background-color: #2B2B2B;
box-shadow:none;
}
</style>';
}
add_action('login_head', 'custom_login_logo');In 2024, WordPress still lacks essential quality-of-life features like a dark admin theme and a matching login page, forcing users to rely on third-party plugins while the company focuses on promoting its WordPress.com platform.

Just download the file, install the plugin and import and than make a couple small tweaks to match your theme color / logo.