Just add the snippet and specify product ID's in the two spots below
// Add Terms Checkbox on specific product pages
add_action( 'woocommerce_before_add_to_cart_button', 'add_accept_terms_checkbox' );
function add_accept_terms_checkbox() {
// Define the product IDs that need the checkbox
$specific_product_ids = array( 123, 456 ); // Replace with your product IDs
if ( is_product() && in_array( get_the_ID(), $specific_product_ids ) ) {
echo '<div class="woocommerce-terms-checkbox">';
echo '<label>';
echo '<input type="checkbox" name="accept_terms" id="accept_terms" />';
echo ' I have read and accept the <a href="/terms-conditions" target="_blank">terms and conditions</a>';
echo '</label>';
echo '</div>';
}
}
// Validate Terms Checkbox before adding to cart
add_filter( 'woocommerce_add_to_cart_validation', 'validate_accept_terms_checkbox', 10, 2 );
function validate_accept_terms_checkbox( $passed, $product_id ) {
$specific_product_ids = array( 123, 456 ); // Replace with your product IDs
if ( in_array( $product_id, $specific_product_ids ) && ! isset( $_POST['accept_terms'] ) ) {
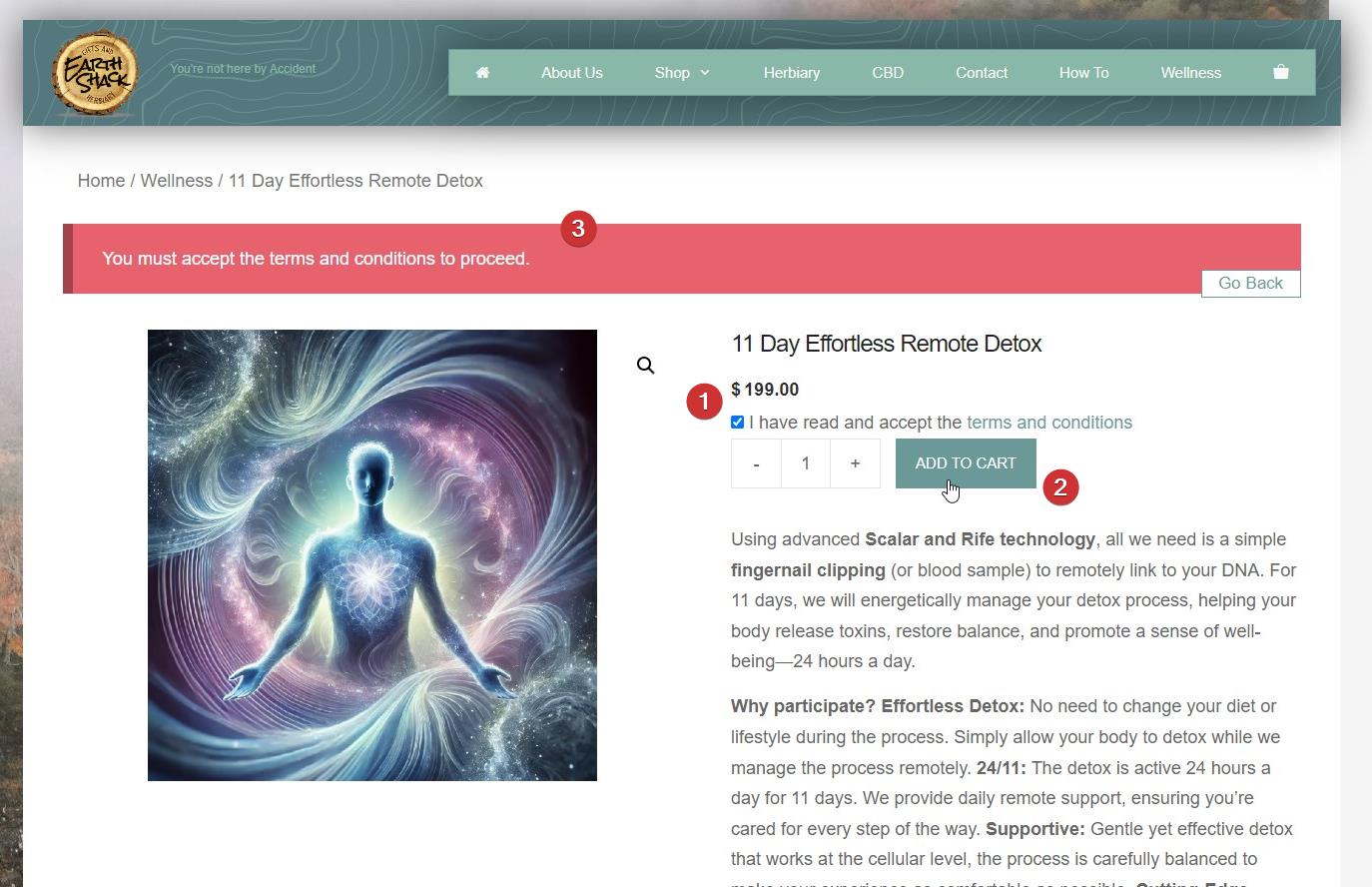
wc_add_notice( 'You must accept the terms and conditions to proceed.', 'error' );
return false;
}
return $passed;
}SEO Titles
- How to Add Terms Checkbox for WooCommerce Products
- Require Terms Checkbox Before WooCommerce Add to Cart
- Add Custom Checkbox to WooCommerce Product Pages
- Require Accept Terms for WooCommerce Product Checkout
- Adding Terms Checkbox for Specific WooCommerce Products